如何在您的网站中嵌入 BullionVault 金银走势图
本页面将会为您解释如何将 BullionVault 的实时金银走势图添加到一个网站中,并且为您列出所有可用于客户定制走势图的可用配置选项。同时您还可能对嵌入客户定制版本的BullionVault 价格显示工具 感兴趣。
加载走势图
此走势图采用 javascript 编写并由 BullionVault 的服务器管理。您不需要下载走势图到其他服务器。只需要将以下的脚本添加到你想要嵌入的走势图的页面中即可。
<!doctype html>
<head>
<script type="text/javascript" src="https://www.bullionvault.com/chart/bullionvaultchart.js?v=1"></script>
</head>
创建走势图实例
走势图是通过运用两个参数并调用 BullionVaultChart 构造函数而实施添加。第一个参数是一个关联数组与配置选项。所有可用的选项如下所列。第二个参数是 DOM 元素的走势图应该嵌入到的 ID 位置。这可以是一个 DIV 或任何其他块元素。
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
走势图初始化选项
| bullion |
选择走势图中显示的金属类型。 请注意,如果切换金银的按钮都显示在按钮面板 (切换金银,铂金或钯金),存储在 Cookie 中的用户设置的优先级高于这个选项。 可接受的标准: 'gold', 'silver', 'platinum' 或 'palladium' |
| currency |
选择需要显示的货币种类。 请注意,如果切换货币的下拉选单显示在按钮面板 请注意,如果切换金条的按钮都显示在按钮面板 (切换货币),存储在 cookie 中的用户设置的优先级高于这个选项。 可接受的标准: ‘USD’,‘GBP’,‘EUR’,‘JPY’,‘AUD’,‘CAD’,‘CHF’ |
| timeframe |
选择走势图中显示的时段 - 从 10 分钟 到 20 年。 请注意,如果切换显示时段的按钮都显示在按钮面板 (切换时段),存储在 Cookie 中的用户设置的优先级高于这个选项。 可接受的标准: '10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| chartType |
走势图展示的种类。我们提供曲线图和最高-最低-收盘图 请注意,如果走势图种类的下拉选单显示在按钮面板 请注意,如果切换金条的按钮都显示在按钮面板 (切换走势图种类),存储在 cookie 中的用户设置的优先级高于这个选项。 可接受的标准: ‘line’ 或 ‘hlc’ |
| miniChartMode |
切换走势图至“迷你走势图”模式,这个模式可支持非常小的走势图尺寸,但会缺少一些功能。这个模式的走势图是为了让您可以将其置放于您的网站的页面两边的小空位处。 可接受的标准: true 或 false |
| miniChartModeAxis |
指定 Y 轴在迷你走势图中显示。 可接受的标准: ‘kg’,‘oz’ 或 ‘both’ |
| referrerID |
如果您参与了我们的客户推荐计划,可以使用这个参数,在走势图中添加推荐链接,并通过此链接推荐新客户到我们网站并获得推荐人奖励。 可接受的标准: 您的 BullionVault 用户名,例: ‘MYUSERNAME’ |
| containerDefinedSize |
控制走势图的大小应该调整到它的 parent element (包含分区),或者会调整到窗口 (或一个 iframe),并相应地调整自身的大小。 可接受的标准: true 或 false |
| displayLatestPriceLine |
显示 / 隐藏 显示最新的价格和上次更新的时间的线。 可接受的标准: true 或 false |
| switchBullion |
显示 / 隐藏 切换黄金/白银的按钮。 可接受的标准: true 或 false |
| switchCurrency |
显示 / 隐藏 切换货币种类的下拉列表。 可接受的标准: true 或 false |
| switchTimeframe |
显示 / 隐藏 切换时间间隔的按钮。 可接受的标准: true 或 false |
| switchChartType |
显示 / 隐藏 切换走势图种类的下拉列表。 可接受的标准: true 或 false |
| exportButton |
显示 / 隐藏 导出按钮,该按钮可以让用户以 CSV 文件格式下载走势图数据。 可接受的标准: true 或 false |
选项备注
- 切换所接受的引用标准无大小写区别。
- 您的推荐人 ID 将会是您的 BullionVault 用户名。例如:如果您的用户名是 JOHNSMITH101, 那么这个就是你的推荐人 ID。
- 除非 miniChartMode 模式选用 true 标准,否则 MiniChartModeAxis 的切换将不能被采用。
- 如果走势图采用 miniChartMode 模式,则控制元件的开关 (如 switchBullion, switchCurrency, switchTimeframe, switchChartType 和 export) 将不能被采用。所有可选择控制的元素在此模式下被禁用。
可用的范例
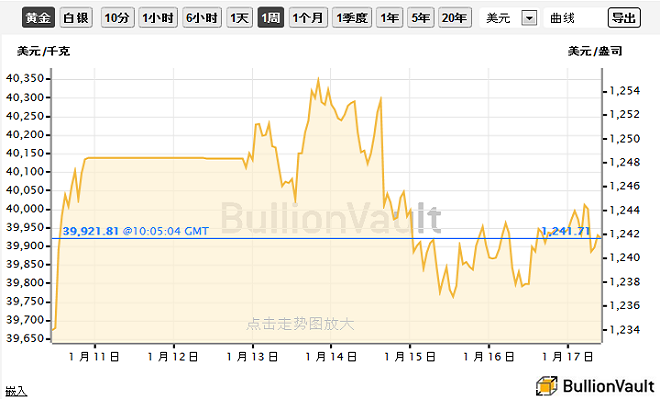
走势图模式 1: 普通走势图模式,采用美元/千克和盎司为显示单位,使用曲线图显示一周的时段内的黄金走势,走势图尺寸为 660 x 400 px 并且带有所有控制元件。
<html>
<head>
<script type="text/javascript" src="https://zh-hans.bullionvault.com/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
此模式的走势图显示如下:

走势图模式 2: 嵌入式的迷你走势图模式,采用英镑/盎司为现实单位,使用曲线图显示一天时段内的黄金走势,走势图尺寸为 170 x 105 px。
<html>
<head>
<script type="text/javascript" src="https://zh-hans.bullionvault.com/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
此模式的走势图显示如下: